Zee Um
The AR Revolution - Experience Art Beyond the Canvas
Zee Um is a revolutionary Augmented Reality (AR) experience designed to break geographic and economic barriers, providing users with the opportunity to explore curated art galleries in a life-size setting. It redefines art appreciation by offering audio guides from renowned art historians.
We called this concept "Art for All".
Throughout this project, I embraced a multidisciplinary role, employing Figma, Photoshop, and Qualtrics to shape Zee Um's trajectory. My contributions spanned various aspects, including conceptualization, visual design, usability testing, and communication with team members.
Product Designer
12 Weeks
Figma
Photoshop
Qualtrics
Braford Barrett
Adreanne Nikki Bertumen
James Koch
Context
Overview
Zee Um was conceived as part of the final project for USC's 'Design for User Experience' course. We embarked on this mission because art is more than mere visuals; it's a reflection of culture, and we believed in making it accessible to all.
By applying augmented reality, Zee Um aims to offer an unparalleled art viewing experience. We want to provide access to the world's most celebrated art without the limitations of physical location or financial constraints.
Defining
the problem
Challenge
Our core challenge was to create an AR experience that could rival physical museum visits, offering an immersive and educational journey. Currently, many people are unable to visit prestigious museums like the Met, Louvre, or Smithsonian due to various limitations.
How can we provide a high-quality, immersive experience that rivals physical museum visits and offers educational value?
Team
Alignment
To initiate a successful team project, we began by outlining key aspects that require team consensus and fostering a deeper understanding of one another.
For this purpose, we utilized the Team Canvas. To ensure team cohesion, we employed a variety of tactics, from creating a dedicated Slack channel for seamless communication to weekly meetings and collaborative task tracking on Google Sheets."

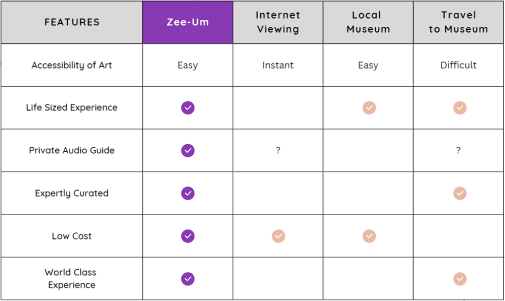
Competitor
Analysis
We analyzed existing art viewing platforms and solutions to understand the competitive landscape.

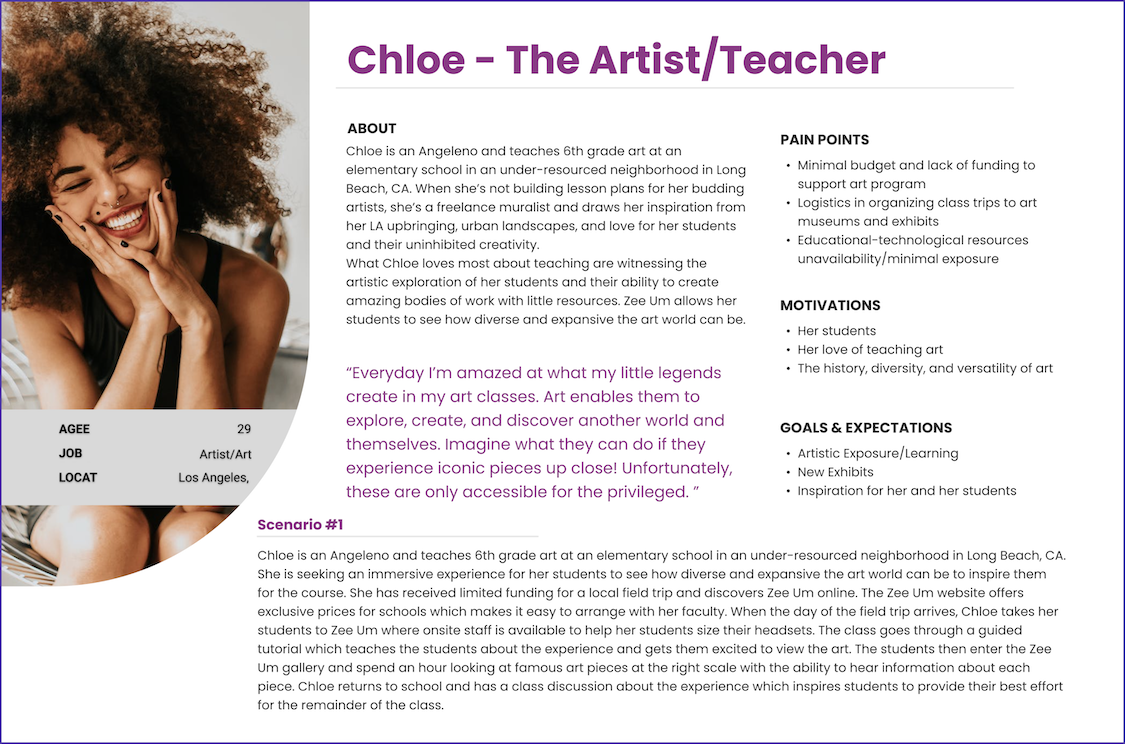
Users Persona
and Scenarios
We created provisional user personas based on target audience characteristics, capturing specific user pain points, motivations, goals and expectations and developed scenarios for each personas.
Storyboard
Then we developed a storyboard to visualize the user experience and demonstrate the features of Zee UM.

User
Research
A research survey project was undertaken to put Zee Um in front of potential customers and test their receptiveness to our value proposition. The materials offered to survey respondents Visual Value Proposition, questions and wireframe.
Insights
Among 70 respondents, over 80-90% understood the concept, with many connecting augmented reality and the art world. However, there was room for improvement in perceived value and concerns about logistics.
People really liked the idea to have different preferences and like to have a variety of options to choose from.
Iteration
The Entertainment Gambit
After user research, we iterated on our product design based on user feedback. We addressed issues related to second screens and user hesitation regarding travel. We pivoted to create an entertaining aspect, expanding the concept to 'Art for All' and 'Party for All' experiences.
Day time: Art for All
- Art literacy for students. Inspiration for people. Family fun.
- Experiences by Art movement, by heritage, by artist, by style, experience something curated, or stroll through the Louvre.
- Largely funded by local government art funds and the businesses trying to market this hardware.
Night time: Party for All
- An upscale club experience. Cocktails, DJ, and AR glasses.
- The Avant-garde. Moving art. Interactive experiences that only AR can provide.
- B2C. Entertainment venue shaped business model: Cover charges. Drink profit margins. Events.
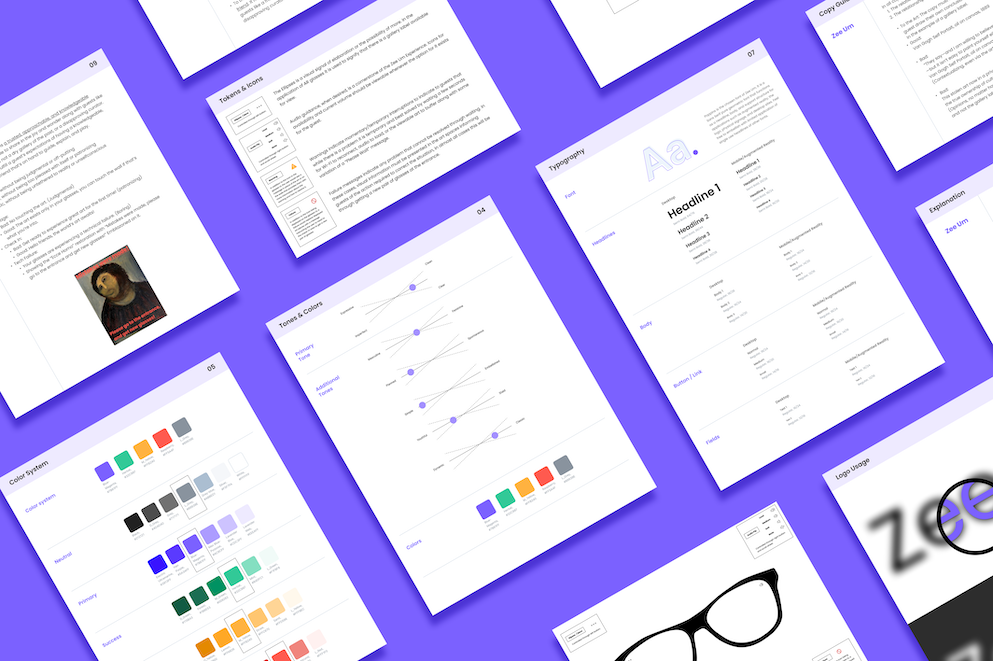
Design
System
We established a consistent visual and interaction design language through a comprehensive design system.
This included defining typography, logo usage, tokens and icons, and copy guidelines.

Design
Hardware Design choices
We carefully selected hardware, considering factors like AR capabilities, weight, and compatibility with various users. The Qualcomm 6 family of products met our needs with AR processing, cameras, audio overlay, and Wi-Fi connectivity.


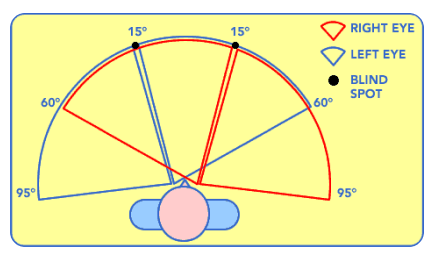
Design
The Blind Spot
To address the challenge of displaying art and controls in AR glasses, we strategically placed icons in the human blind spot, ensuring users could focus on the art.
Prototype
Buying & Check-in
We improved the ticket purchase and check-in process by developing an iPad integration prototype, aiming to enhance the efficiency of the attendee experience.
Usability
test
System Usability Scale
To validate our design's effectiveness, we conducted a usability test using the System Usability Scale (SUS). Results indicated a positive reception among our classmates.The results of the usability test are as follows:
- Odd: 106
- Even: 122
- Total: 228
- Average Total Score: 32.57
- System Usability Scale (SUS) Score: 81.43
Takeaways
Things we would have done if I had more time
Further exploration and optimization of the user journey, especially for complex interactions like controls in the AR glasses, could have enhanced the overall user experience.
Our guerrilla user testing was insightful, but conducting testing with a more diverse group of participants could have provided a more comprehensive perspective.
We also could have delved deeper into ethical considerations related to privacy, data security, and potential impact on physical museum visits. These considerations would have influenced our design choices.
Final thoughts
Working on the Zee Um project was an incredible learning experience that allowed us to apply design principles in a real-world context. The project highlighted the power of technology to bridge gaps and make art accessible to everyone, regardless of their geographic location or economic background.
As designer, I learned valuable lessons about effective communication, collaboration, and meeting deadlines. Working as a team allowed us to leverage each other's strengths and produce high-quality work. As a team, we agreed on gain practical experience in analyzing user needs, designing user-centric solutions, and evaluating the effectiveness of their designs. In particular, The user research and testing phases provided crucial insights, helping us refine and improve the Zee UM project.
We are proud of the final result achieved, and we have even considered further developing the project to pitch it to incubators. The dream of Zee UM is to connect the world to its artistic heritage, making art accessible and enjoyable for all, no matter where they are.